とある案件でNuxt.jsアプリをFirebaseで動かしてほしいという依頼があり、Firebaseは触ったことなかったですが、サックとできると言う噂だったので、試してみました。
確かに、1時間ぐらいで設定から構築、デプロイまで簡単にできました。
特にNuxt.jsからFirebaseを叩くときも、モジュールがあるのですぐに試すことができます。
今回は、導入からFirebaseへのデプロイ方法までを紹介していきます。
Firebaseとは
Firebaseとは、Googleが運営しており、俗に言うmBaasや
簡単にアプリをすぐに作ることができるプラットフォームです。
詳しくは公式ドキュメントを読んでみてください。
Firebaseの準備
Firebaseを利用するには、まずはGoogleアカウントが必要です。
ない人はGoogleアカウントを作成しましょう。(ほとんどの人はありますよね・・?)
Firebaseの登録はこちらからお願いします。
Firebaseのマネジメントコンソールで設定
登録が完了したら、アプリケーションをFirebase上で登録していきます。
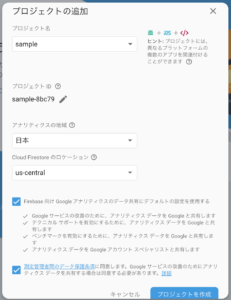
まずはプロジェクトの新規作成を行ってください。

次に、プロジェクトのせぅって井ですが、アナリティクスの地域を日本にして、それ以外はそのままでプロジェクトの作成ボタンを押してください。
もちろん、任意で他の箇所変更していただいてもOKです。

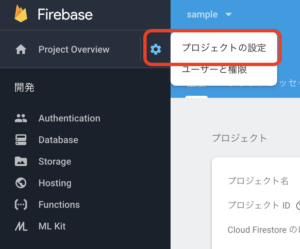
プロジェクトが作成できたら、左にあるProject Overviewの歯車ボタンを押して、プロジェクトの設定を押してください。

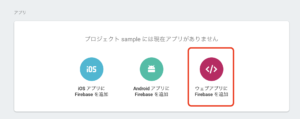
画面が切り替わり、一番したまでスクロールすると、ウェブアプリにFirebaseを追加という項目があるので、そちらをクリックしてください。

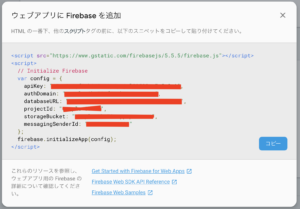
そうすると、認証キーセットがでてきますので、そちらを控えてください。
※ 注意:この認証キーは必ず自分のローカルPCで保管するようにしてください。間違ってもGithub等グローバルで見えるところに置かないようにしましょう。

以上でFirebaseのマネジメントコンソール上での設定が完了です。
アプリケーションでFirebaseの認証設定を行う
アプリケーションからFirebaseへの認証を行うために、先程取得した認証キーを用いて認証を行います。
Nuxt.jsから認証を行うためにまずはplugin以下にfirebase.jsを作成します。
その中に、先程取得したキーを用いて変更を加えてってください。
import firebase from 'firebase'
firebase.initializeApp({
apiKey: XXXXXXXXXXX,
authDomain: XXXXXXXXXXX,
databaseURL: XXXXXXXXXXX,
projectId: XXXXXXXXXXX,
storageBucket: XXXXXXXXXXX,
messagingSenderId: XXXXXXXXXXX
})
export default firebase
これで、Firebaseを利用するpageに、
import firebase from 'plugin/firebase.js'
と書けばそのpage以下でFirebaseのモジュールを利用することができます。
アプリケーションをFirebaseにデプロイしてみる
デプロイは簡単で、下記のコマンドを打つだけでインターネット上に公開されるようになります。
$ firebase deploy
コマンドを打つと、URLが記載されているとおもいますので、そのURLをブラウザで叩くとアプリケーションが公開されていると思います。
まとめ
Firebaseを利用すれば、簡単にアプリケーションをデプロイし、世の中に公開することができます。
しかも、これがある一定のところまではタダでできるので、テスト的に公開することや、簡単にアプリケーションを確認したいときにとても便利です。
初心者でも1時間以内に試せるとおもうので、是非積極的に使っていってもらえればと思います。
